Style Guide
Ghost is powered by an editor built from the ground-up for professionals. Calm by design, with advanced workflows by default. No more suffering through clumsy toolbars or drag & oops. Immerse yourself in the story with an interface that's invisible until you need it, and powerful when you do. Below are examples of Ghost’s expansive editing toolset designed to accommodate the extensive needs of modern creators.
Lists
Our main focus in building the Ghost editor is to try and make as many things that you hope/expect might work: actually work.
- You can copy and paste raw content from web pages, and Ghost will do its best to correctly preserve the formatting.
- Pasting an image from your clipboard will upload inline.
- Pasting a social media URL will automatically create an embed.
- Highlight a word in the editor and paste a URL from your clipboard on top: Ghost will turn it into a link.
- You can also paste (or write!) Markdown and Ghost will usually be able to auto-convert it into fully editable, formatted content.
Quotes
You can make quotes stand out with two types of blockquote styles that can be applied directly in the editor.
The way to get started is to quit talking and begin doing – Walt Disney
The only impossible journey is the one you never begin — Tony Robbins
Tables
Organize information with tables. You can build tables simply by using the markdown card, pipes | and hyphens -. Hyphens are used to create each column's header, while pipes separate each column.
| Wrestler | Origin | Finisher |
|---|---|---|
| Bret Hart | Calgary, AB | Sharpshooter |
| Stone Cold Steve Austin | Austin, TX | Stone Cold Stunner |
| Randy Savage | Sarasota, FL | Elbow Drop |
| Vader | Boulder, CO | Vader Bomb |
| Razor Ramon | Chuluota, FL | Razor's Edge |
Code
Code should look good too. We're using Prism for syntax highlighting and the dark Github theme by default.
// The admin API client is the easiest way to use the API
const GhostAdminAPI = require('@tryghost/admin-api');
// Configure the client
const api = new GhostAdminAPI({
url: 'http://localhost:2368/',
// Admin API key goes here
key: 'YOUR_ADMIN_API_KEY',
version: 'v3'
});
// Make an authenticated request
api.posts.add({title: 'Hello world'})
.then(response => console.log(response))
.catch(error => console.error(error));Bookmarks
When using a URL with the right meta information, it can show the page title, excerpt, author, publisher and even a preview image. This is a great way to share links from sites that don't have automatic embeds.

Headers
Make a statement with bold section headers in your posts and pages. Insert a header card to add a full width divider that can include a title, subheading, accent color or image background, and a button.
Grow your audience
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Debitis amet quasi deserunt possimus neque laborum, suscipit obcaecati quae pariatur quia sit provident, ipsum iusto quos, aliquid ut eveniet beatae ad!
Try for freeAudios
It's possible to upload audio files directly to your posts! This means you can share audio content with your audience, with a beautiful media player that nests into your posts and emails seamlessly. Sound Effect by SoundsForYou from Pixabay
Videos
Embed videos from platforms like YouTube and Vimeo, or you can now upload videos to your content in Ghost. Once uploaded, your video content renders in a beautiful video player. Videos can be set to loop, have their own custom thumbnails, and display in three different widths using the editor toolbar.
Files
Share your files and documents with your audience directly from your posts and emails seamlessly.
Images
Once you start mixing text and image cards creatively, the whole narrative of the story changes. Suddenly, you're working in a new format.
Normal width

Wide width

Full width

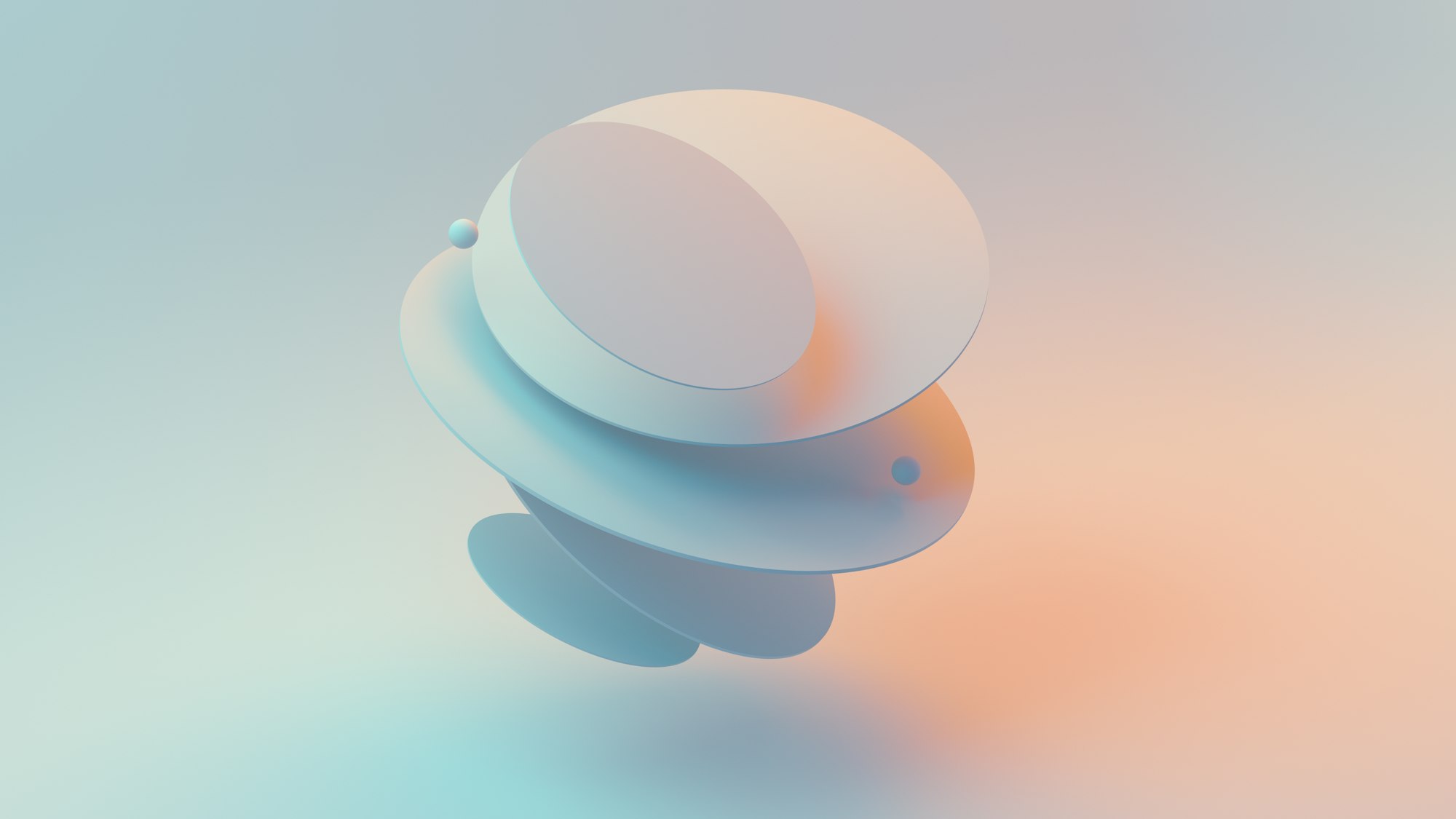
Gallery
As it turns out, sometimes pictures and a thousand words go together really well. Telling people a great story often has much more impact if they can feel, even for a moment, as though they were right there with you.




Toggles
Use the Toggle card to create collapsible sections of text in your posts and pages. Great for creating distinct sections in your content, or adding an FAQ section.
When should I use Toggles?
Toggles allow you to create collapsible sections of content which is a great way to make your content less overwhelming and easy to navigate. A common example is an FAQ section, like this one.
Where can I take Ghost for a spin?
Start a free 14-day trial here. You won't be billed at the end, and you'll have access to all features.
Callouts
Ever find yourself wanting to add extra styling to important information in your posts? Well, now you can with callout cards. Each callout card can include an emoji, any length of text with styles and links, and a custom background color.
Products
Display products beautifully with custom content including an image, description, button or rating, so you can add your favorite recommendations to any post...

Ghost Starter Plan
Includes every essentials for you to launch your creative business. 1 staff user, 500 members, official Ghost Themes, built-in integrations and 5mb file uploads.